Travaux étudiants
Première année
Projet Web du 1er semestre
Les étudiants ont travaillé en binôme pour concevoir et créer un site web de plusieurs pages mettant en valeur leurs compétences en HTML, CSS, JavaScript vanille et media queries.
Étudiants : Jules Macovetchi, Irene Anuoluwapo Felicia Popoola

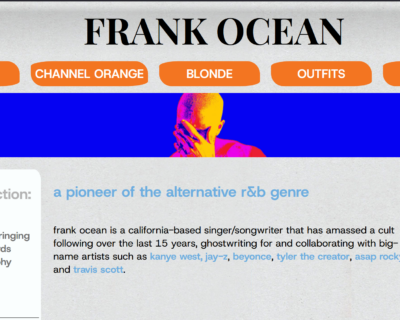
Frank Ocean : un pionnier du genre r&b alternatif
Étudiants : Lina Bounafaa, Kaycee Yong

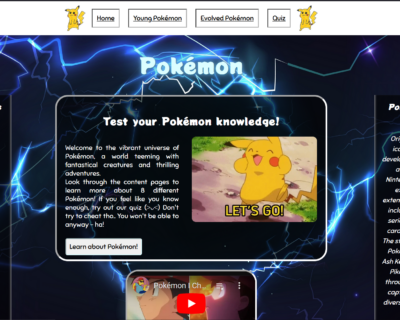
Test de connaissances sur les Pokemon
Étudiants : Riya Prasanna, Adriana Neyra Nieto
Deuxième année
Projet Web du troisième semestre
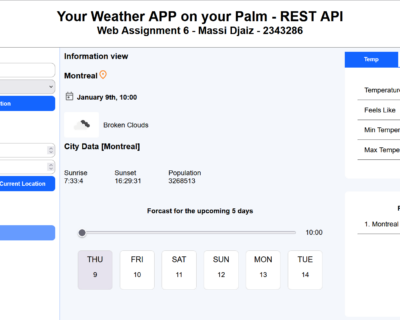
Utiliser des services web fournis par une API REST et récupérer des données météorologiques à distance à l'aide de l'API JS fetch.
L'utilisateur saisit une ville (n'importe quelle ville du monde), puis ses coordonnées géographiques sont trouvées et définies dans les éléments d'entrée latitude et longitude.
dans les éléments d'entrée latitude et longitude. Le bouton GET Weather Data est alors activé.
Lorsque l'utilisateur clique sur le bouton, des informations météorologiques pour le jour en cours et les 5 jours suivants sont récupérées et affichées.
Étudiant : Massi Djaiz

Votre application météo sur votre Palm
Troisième année
5ème semestre Simulations de chutes de peinture 2024
Les étudiants ont été chargés de créer une simulation de gouttes de peinture placées sur une surface aqueuse, où la peinture n'est pas miscible. La simulation vise à montrer comment la peinture se marbrerait et interagirait sur la surface. L'algorithme qui sous-tend les motifs et l'interaction des gouttes de peinture a été codé par les étudiants, de même que l'interface utilisateur et la représentation visuelle. Le projet a été codé en C# à l'aide du cadre MonoGame.
Étudiant : Dmitriy Kim
Étudiant : Andrew Rokakis
Télécharger le jeuÉtudiant : Bianca Rossetti
Télécharger le jeu5ème semestre Développement Web : Optimisation des performances Web pour une visualisation de données de grande taille 2024
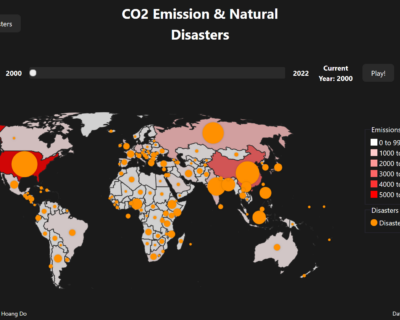
Chaque groupe a choisi un grand ensemble de données, a créé une API REST pour celui-ci dans Express et a utilisé React pour construire une visualisation interactive. Les groupes ont utilisé une variété d'outils pour mesurer les performances et ont choisi les optimisations appropriées à mettre en œuvre sur le client et le serveur. Les visualisations ont ensuite été déployées sur une instance gratuite de Render (pardonnez les temps de chargement lents).
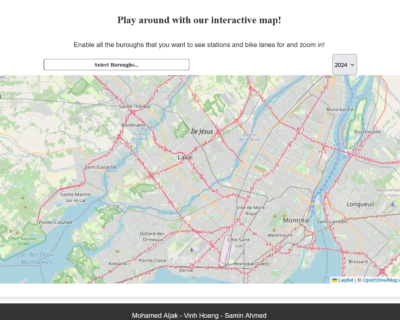
Étudiants : Andrew Rokakis, Axel Brochu, & Hai Hoang Do

Émissions de CO2 et catastrophes naturelles
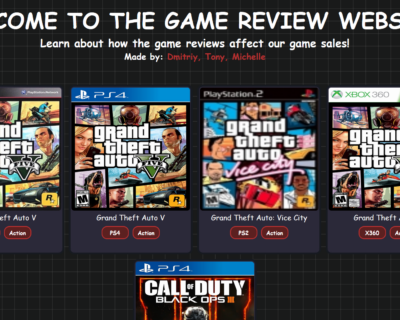
Étudiants : Dmitriy Kim, Tony Do et Michelle Banh

Site web d'évaluation des jeux